방구석lab
메타태그를 찾아서... _구글, 빙 메타태그 찾는 법 (참고_네이버) 본문
지난 번...
바보같은 짓을 하는 바람에 메타태그도 다 날아가버렸습니다. 그래서 찾아야만 했습니다.
주의!] 제가 쓸 내용은 처음 블로그를 하시는 분들이 등록하시는 법에 대한 내용이 아닙니다. 등록 후에 확인하시려는 분들을 위해 쓰는 글임을 미리 알려드립니다.
먼저 메타태그에 대해서 간단하게 설명을 해보겠습니다. 블로그를 만들었다면 포털사이트에 자신의 블로그가 만들어졌다고 등록을 해야 합니다. 그래야 포탈 사이트의 검색 봇들이 자신의 블로그 글들을 긁어갑니다. 네이버, 구글, 빙 웹마스터 도구에 자신의 블로그 사이트 등록을 합니다.
사이트를 등록하고 나면 메타 태그라는 고유 번호를 받게 됩니다. 이것은 중요한 것이니 타인에게 유출되지 않도록 해야 합니다. 그리고 그 태그를 복사하여 스킨 편집을 이용해서 html에 붙여 놓습니다.
모두 이 내용을 하신 분들, 즉 이미 메타태그가 등록되신 분들 대상으로 쓰겠습니다.
-순서-
1. 구글
1-1. 평범한 방법
1-2. 세로로 된 점 세 개 안 보이는 분
2. 빙
3. 네이버 (참고용) : 결론을 미리 말씀드리면, 찾지 못했습니다.
하지만 네이버 메타태그를 찾고 계신 분이라면 이 글을 읽어주셨으면 정말 좋겠습니다.
사실 쓰기에 앞서 제일 열받는 게 삭제하고 재등록하라는 이야기가 많습니다. 저는 왠지 그러고 싶지 않았습니다.
1. 구글
저는 다른 분들의 방법과 다른 방법으로 할 수밖에 없었습니다. 저와 같은 분들을 위해 글을 씁니다. 소유자에 세로로 된 점 세 개가 없는 분들을 위한 방법입니다. (1-2 참고)
1-1. 평범한 방법
구글 서치 콘솔에 들어갑니다.
https://search.google.com/search-console/about?hl=ko

설정에 들어갑니다.

사용자 및 권한에 들어갑니다.

여기서 세로로 된 점 세 개가 있다고 합니다. 그것을 클릭하면 "속성 소유자 관리"를 클릭하시면 메타태그 상세정보를 확인할 수 있다고 합니다.
하지만, 저의 경우 그 세로로 된 점 세 개가 보이지 않습니다. 아무리 찾아봐도 안 보였습니다.
그런 저와 같은 분을 위해 씁니다.
진짜 이거 찾느냐고 애먹었습니다.
1-2. 세로로 된 점 세개 안 보이는 분
평범한 방법으로는 할 수가 없습니다.
먼저 '구글 콘솔 고객센터'에 들어갑니다.
https://support.google.com/webmasters/?hl=ko#topic=9128571

'웹마스터 센터'를 검색합니다.

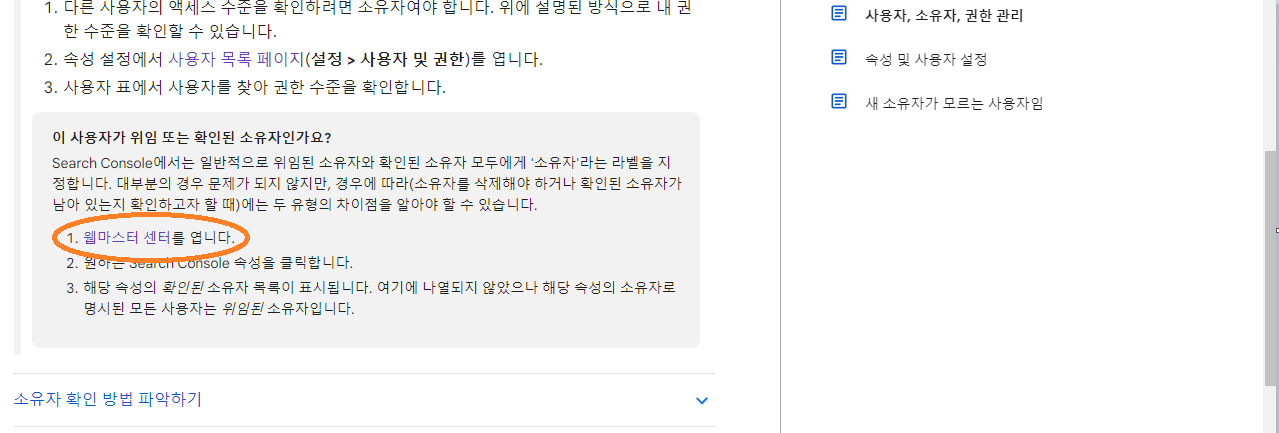
두 번째 글인 "사용자, 소유자, 권한 관리"를 클릭합니다.

밑으로 쭉 내리면, "1. 웹마스터 센터를 엽니다."가 보이실 겁니다. 클릭합니다.

"확인 세부 정보"를 클릭하시면 메타태그를 찾으실 수 있으실 겁니다.
2. 빙
솔직히 빙의 메타태그를 다시 찾느냐고 오래 걸렸습니다. 아무리 찾아도 안 보여서 재등록을 해야 하나 싶었습니다. 게다가 검색을 해도 나오지 않았습니다.
행복의 파랑새는 너무나도 가까운데 있어 몰랐으며 등잔 밑이 어둡다는 것을 여실히 보여주는 사이트였습니다.
빙 웹마스터에 들어갑니다.
https://www.bing.com/webmasters/about?mkt=ko-kr

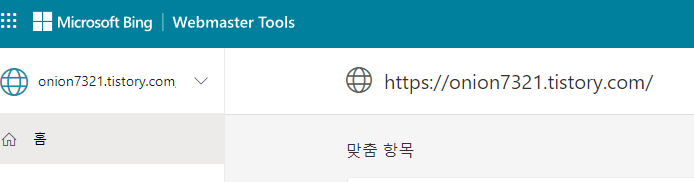
사이트가 이렇게 뜹니다.

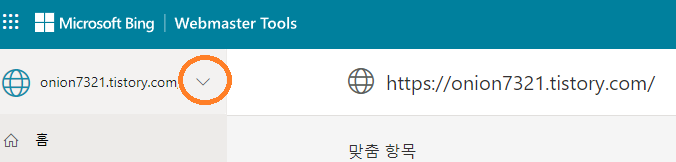
자신의 블로그 옆에 있는 V자 모양을 클릭합니다.

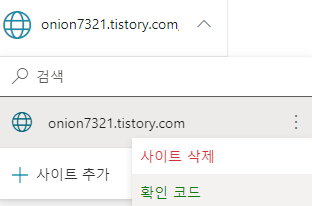
옆에 세로로 되어있는 세 개의 점을 클릭합니다.

"확인 코드"라는 게 보이실 겁니다. 그럼 옆에 자신이 등록한 메타태그가 뜹니다.
3. 네이버 (참고용)
삭제 후 재등록하라는 이야기가 가장 많았습니다. 같은 메타태그 값을 준다고 했지만, 어떤 블로그에서 봤을 땐 같은 값을 주지 않는다고 하더군요. 같은 사이트라서 확인해 볼 수 없었지만 아마 후자가 맞다고 생각합니다.
컴알못인 제 생각이지만, 개개인의 메타태그를 굳이 서버에 저장을 해 놓을 필요는 없다고 생각이 듭니다. 공간 낭비라는 생각밖에 들지 않습니다. 바로 즉석에서 만들어서 바로 연결시켜버리는 것이 빠르며 공간을 절약할 수 있는 방법이라고 생각합니다. 다시 말해, 메타태그를 삭제하면 바로 소멸시키는 것이 가장 합리적이지 않을까 생각해봅니다.
또는 삭제하지 않고 임의의 사이트 주소를 쓴 다음 메타태그를 받고 그 임의의 사이트 주소를 삭제하면 된다고 합니다. 그러면 같은 값을 얻는다고 합니다. 혹은 같은 아이디로는 메타태그 값이 같다고 합니다. 그분들께서는 같은 값을 받았는지 모르겠지만 제가 확인해본 바 달랐습니다. 그리고 덧붙여서 컴알못이긴 하지만 생각해 봤을 때 말이 되지 않는다고 생각합니다.
하나, 사이트가 다른데 어떻게 메타태그 값이 같은지 의문이 듭니다.
둘, 만약 한 아이디로 여러 사이트의 메타태그 값이 같다면 굳이 여러 사이트를 등록할 필요가 있을지 마찬가지로 의문이 듭니다. 참고로 네이버는 100개의 사이트를 등록할 수 있도록 되어있습니다.
셋, 정말로 만약에 한 아이디로 생성되는 모든 메타태그 값이 같다는 가정하에 사용한다면, 컴퓨터는 어떻게 사이트가 다르다는 것을 인지할 수 있을지 잘 모르겠습니다.
사이트 주소가 다르다는 것으로 알 수있지 않나하고 반문 하실 수있는데, 그럼 굳이 메타태그라는 것이 필요없을 것 같습니다.
앞에서도 말씀드렸듯 저는 컴알못입니다. 그래서 완벽한 저의 뇌피셜로 이야기를 하자면, 같이 사는 가족이 총 5인이라고 했을 때, 그곳에 사는 5인의 주소는 같지만 이들의 이름이 각기 다릅니다. 메타태그는 그런 이름이라고 생각합니다. 이름을 쓰지 않고 주소로만으로는 정확히 전달 되지 않습니다. 정확하게 그 이름을 써야 편지든 택배든 제대로 전달 될 수 있습니다.
바꿔 이야기를 드리자면, '나'라는 사람이 갖고 있는 사이트들이 총 다섯개가 있다면 '내 아이디 (주소)'에서 볼 수있는 사이트들이 총 5개입니다. 그러니 5개의 사이트들의 '이름(메타태그)'은 다 달라야 합니다. 그래야 제대로 내용이 전달 될 수있다고 생각합니다.
참고로 제가 어떻게 주소 값이 다른지 아냐면, 예전에 어떤 방법으로 메타태그를 찾아서 플러그 인에 저장을 해놨기 때문입니다. 덕분에 네이버는 찾지 않아도 되었지만, 그 방법을 기록해놓지 않아서 기억이 나지 않습니다. 때문에 위의 내용을 그저 참고하시라는 뜻에서 이렇게 적습니다.
결론적으로는 메타태그를 다시 찾아보는 방법을 찾지 못했습니다.
그러므로 현재 할 수 있는 방법으로는,
1, 저장해 놓은 메타 태그를 삭제하고 재등록합니다.
2. 마치 처음 했던 것처럼 다시 블로그의 html로 들어가 메타태그를 설정합니다.
3. 이번에는 꼭 플러그인에 저장하는 것을 잊지 않습니다.
다시 정리하자면, 재등록하면 같은 태그 값을 준다는 식으로 이야기가 많습니다. 그리고 블로그 html에 다시 들어가 재설정하라는 이야기 역시 안보입니다.
그분들의 이론으론 '어차피 같은 값을 주니까, 변경할 필요가 없다'는 이야기입니다. 하지만 제 생각엔 '그렇지 않다'입니다. 때문에 재등록을 하셨다면, 다시 블로그에 재등록하는 것이 옳다고 생각합니다.
물론 컴알못인 제가 말씀드리는 내용이라 100% 신뢰를 드릴 수 없습니다. 그 부분에 있어서는 정말 죄송합니다. 하지만 만약 재등록 하는 것을 선택하셨다면, 이렇게 하는 것이 나쁠 것 또한 없다고 생각합니다.
만약 후에 네이버 메타태그를 찾는 방법을 알게 된다면, 꼭 업데이트하도록 하겠습니다.
읽어주셔서 감사합니다
'이런저런 주저리 > 이런저런 주저리' 카테고리의 다른 글
| 지극히 개인적인 시간?관리 하는 방법_최소 3~5개만 하자. (J형 인간, 완벽주의 기질이 있는 분들 중 저질 체력자 분들) (0) | 2022.10.10 |
|---|---|
| 국민건강보험공단_본인부담상한액 초과금 지급신청 (PASS이용) (0) | 2022.09.09 |
| 미대 야작... 지극히 주관적인 관점으로 보는 야작 타입 (0) | 2022.08.11 |
| 방청소도 하면는다_방정리 못하는 사람들을 위한 글_②초보와 중수 (0) | 2022.07.07 |
| 방청소도 하면는다_방정리 못하는 사람들을 위한 글_①시작 (0) | 2022.06.30 |
| 티스토리 글, 수정할 때는 메모장에 붙여 수정을 하는 것이 올바른 방법이라 생각합니다. (0) | 2022.06.13 |


